您现在的位置是:网站首页> 编程资料编程资料
CSS Sprites图片合并代码_CSS教程_CSS_网页制作_
![]() 2021-09-08
1291人已围观
2021-09-08
1291人已围观
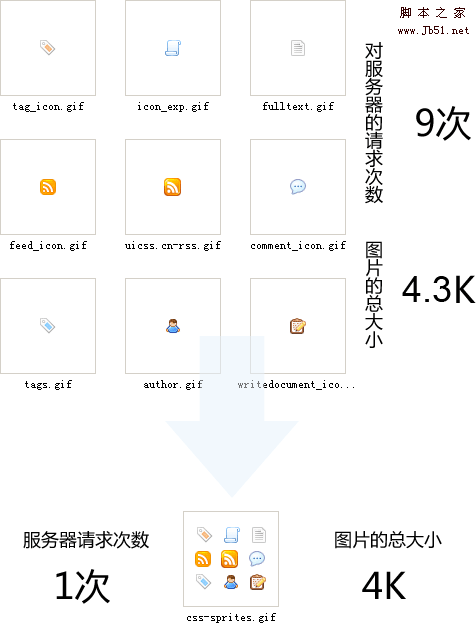
简介 CSS Sprites的目的就是通过整合图片,减少对服务器的请求数量,从而加快页面加载速度

实现方法:
首先将小图片整合到一张大的图片上
然后根据具体图标在大图上的位置,给背景定位。
复制代码
代码如下:.icons{background-position:-8px -95px;}
使用技巧:
小图片排列方面:颜色相近的图片放在一起,可以减少输出的色数,进一步降低文件体积。
整合图片生成方面:PNG8的图像比GIF图像要小30%左右
通过工具再压缩:fireworks生成的PNG比photoshop更小,而一些专用的压缩软件也可以让图片再小一些。
相关内容
- 如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器 _浏览器兼容教程_CSS_网页制作_
- 请不要告诉我你懂css margin _CSS教程_CSS_网页制作_
- 利用js+css简单实现半透明遮罩弹窗_CSS教程_CSS_网页制作_
- background-postion定位与图片结合实现圆角效果 _CSS教程_CSS_网页制作_
- 浏览器地址栏中显示自定义小图标 _CSS教程_CSS_网页制作_
- 你正在寻找的CSS3 动画技术 _css3_CSS_网页制作_
- 利用CSS截取标题长度方法_CSS教程_CSS_网页制作_
- css中url的路径含义及使用_CSS教程_CSS_网页制作_
- css hack问题_浏览器兼容教程_CSS_网页制作_
- 小标签大作用 CSS中zoom:1的使用方法_CSS教程_CSS_网页制作_





