您现在的位置是:网站首页> 编程资料编程资料
css实现跨浏览器的盒阴影效果告别图片实现类似效果IE下模拟css3中的box-shadow(阴影)效果代码CSS控制背景图像平铺实现边框阴影效果让IE6、IE7、IE8支持CSS3的圆角、阴影样式css实现跨浏览器的box-shadow盒阴影效果告别图片实现类似效果(2)css div 边框阴影利用背景图或内外层div实现层次感觉阴影效果css box-shadow阴影不透明的解决办法CSS 文字加阴影变3D效果演示使用CSS给图片添加阴影的方法div实现阴影边框效果(适应各主流浏览器)
![]() 2021-09-07
1056人已围观
2021-09-07
1056人已围观
简介 在web页面的UI表现中,投影效果可以说是非常常见的一种表现效果了,然而,在CSS2的时代,我们多半使用图片实现类似效果,或是使用CSS其他属性模拟阴影效果,但是,现在,CSS3的崛起使得这个问题已经不再是是个问题了,本文就将展示如何实现跨浏览器的盒阴影效果
一、无关紧要碎碎念
在web页面的ui表现中,投影效果可以说是非常常见的一种表现效果了。
然而,在CSS2的时代,我们多半使用图片实现类似效果,或是使用CSS其他属性模拟阴影效果,但是,现在,CSS3的崛起使得这个问题已经不再是是个问题了,本文就将展示如何实现跨浏览器的盒阴影效果。
二、标准方法
标准方法当然就是指使用CSS3的方法了,这个应该不少同行应该知道,参见如下代码:
.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
}
释义为:横向偏移3像素,纵向偏移3像素,模糊4像素,颜色为纯黑。
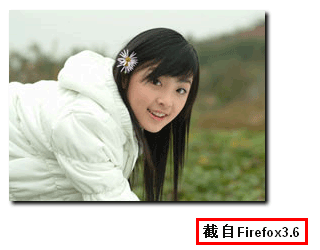
如果我们把含上面样式的这个class shadow应用到图片上,就会产生如下的效果(截自Firefox3.6):

三、那么IE浏览器呢?
对于目前对CSS3支持如狗屎的孤芳自赏的IE浏览器怎么办呢?box-shadow属性对于IE浏览器就像是圣诞树上的彩灯——装饰而已。
好在IE浏览器有个IE shadow滤镜⤴,是IE浏览器私有的一个东西,可以模拟还凑合的盒阴影效果,使用类似于下面的代码:
.shadow {
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
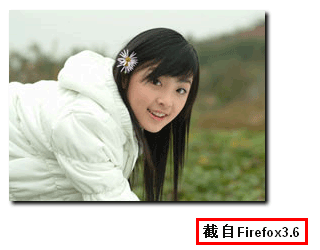
将shadow这个class应用到图片上,结果如下(截自IE6浏览器):

虽然效果不及Firefox,chrome等现代浏览器,但是还能凑合着用用。
四、样式综合
如下代码:
.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
在web页面的ui表现中,投影效果可以说是非常常见的一种表现效果了。
然而,在CSS2的时代,我们多半使用图片实现类似效果,或是使用CSS其他属性模拟阴影效果,但是,现在,CSS3的崛起使得这个问题已经不再是是个问题了,本文就将展示如何实现跨浏览器的盒阴影效果。
二、标准方法
标准方法当然就是指使用CSS3的方法了,这个应该不少同行应该知道,参见如下代码:
复制代码
代码如下:.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
}
释义为:横向偏移3像素,纵向偏移3像素,模糊4像素,颜色为纯黑。
如果我们把含上面样式的这个class shadow应用到图片上,就会产生如下的效果(截自Firefox3.6):

三、那么IE浏览器呢?
对于目前对CSS3支持如狗屎的孤芳自赏的IE浏览器怎么办呢?box-shadow属性对于IE浏览器就像是圣诞树上的彩灯——装饰而已。
好在IE浏览器有个IE shadow滤镜⤴,是IE浏览器私有的一个东西,可以模拟还凑合的盒阴影效果,使用类似于下面的代码:
复制代码
代码如下:.shadow {
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
将shadow这个class应用到图片上,结果如下(截自IE6浏览器):

虽然效果不及Firefox,chrome等现代浏览器,但是还能凑合着用用。
四、样式综合
如下代码:
复制代码
代码如下:.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
相关内容
- css float浮动属性的深入研究及详解拓展(二)设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- css float浮动属性的深入研究及详解拓展(一)设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- css vertical-align属性的一些理解与认识(二) text-top篇
- 元素及文本的水平居中/垂直居中/绝对居中总结让图片 div居中实现代码CSS里的各种水平垂直居中基础写法心得总结css图片垂直居中 css中如何实现图片垂直居中css自适应宽度 多种方法实现宽度自适应的水平居中div图片垂直居中 如何使div中图片垂直居中css中margin:0 auto居中问题深入探讨div垂直居中的N种方法 单行/多行文字(未知高度/固定高度)表单元素垂直居中完美解决方案元素及文本的居中(层的横向居中/层的垂直居中/绝对居中)三种方式实现元素水平居中显示与固定布局和流式布局概念理解
- css 提示框 CSS实现带箭头的DIV提示框HTML5+CSS3内置功能按钮提示框带有关闭小图标CSS3实现的提示框Tooltip动画效果DIV+CSS通过border样式制作带箭头提示框效果CSS实现带箭头的DIV(鼠标放上显示提示框)怎么用纯CSS制作带小三角的tooltip提示框用纯CSS实现的各种性感的信息提示框效果纯CSS打造Bubble气泡提示框实现代码CSS制作提示框 ‘正在加载请。。。。。’
- CSS3 icon font完全指南(CSS3 font 会取代icon图标)纯CSS3实现的动态天气小图标特效源码纯CSS3实现天气动画图标特效源码详解CSS中iconfont的使用使用icon fonts来辅助CSS处理图片CSS3制作ajax loader icon实现思路及代码使用css如何制作时间ICON方法实践z-blog用CSS定义分类RSS订阅图标CSS icon图标之纯CSS实现带动画效果的天气图标
- CSS优先级和!important与IE6的BUG讨论及解决方案浅谈CSS 权值 层叠 重要性(!important)css中提升优先级属性!important的用法总结从可维护性角度考虑css的!important规则的可用性强制CSS !important使用介绍css中!important的作用(IE6 IE7 FF)及其原理CSS下!important属性 CSS中提升优先级属性!important的用法问题总结
- IE6下CSS多类选择符优先级不起作用的bug分析及解决方法CSS选择器种类、优先级与匹配原理详解CSS控制样式的三种方式(优先级对比验证)CSS优先级的相关知识详细介绍网页css优先级为您详细解读css样式优先级及层叠的顺序排序探讨CSS层叠样式表之CSS解析机制的优先级及样式覆盖问题探讨CSS优先级和!important与IE6的BUG讨论及解决方案css样式的优先级究竟庞杂到什么程度css选择器优先级深入理解同级情况下CSS的优先级探讨
- 纯css3无js实现的Android Logo(有简单动画)css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 定义css设备类型-Media Queries图表简介及使用方法通过CSS3的object-fit来调整图片适配尺寸的技巧简介CSS计数器counter()的用法简介CSS中的伪元素简介简介CSS中的各种选择符Markdown.css样式简介CSS3 Columns分列式布局方法简介css3背景图片透明叠加属性cross-fade简介及用法实例





