您现在的位置是:网站首页> 编程资料编程资料
Fireworks8怎么制作圆形的遮罩动画效果? Fireworks遮罩的使用方法_Fireworks教程_平面设计_
![]() 2023-05-10
1088人已围观
2023-05-10
1088人已围观
简介 Fireworks8怎么制作圆形的遮罩动画效果? Fireworks遮罩的使用方法_Fireworks教程_平面设计_
Fireworks8想要制作一个遮罩动画效果,该怎么制作这种遮罩效果呢?下面我们就来看看详细的教程。

1、打开一个图片作为背景图片。

2、创建一个位图在顶部,在里面绘制一个“圆形填充颜色”,作为遮罩区域。

3、选择“底部的图片”,然后在“修改”--“元件”--“转换为元件”。

4、选择“动画”,然后“确定”。

5、设置“帧”为“10”,自己设置动画方式或者直接默认,然后确定。


6、图片中间会多出一个“红色圆点”,我们向一边拖拽会出现多个。


7、现在我们按住“ctrl”把两张图都选中。

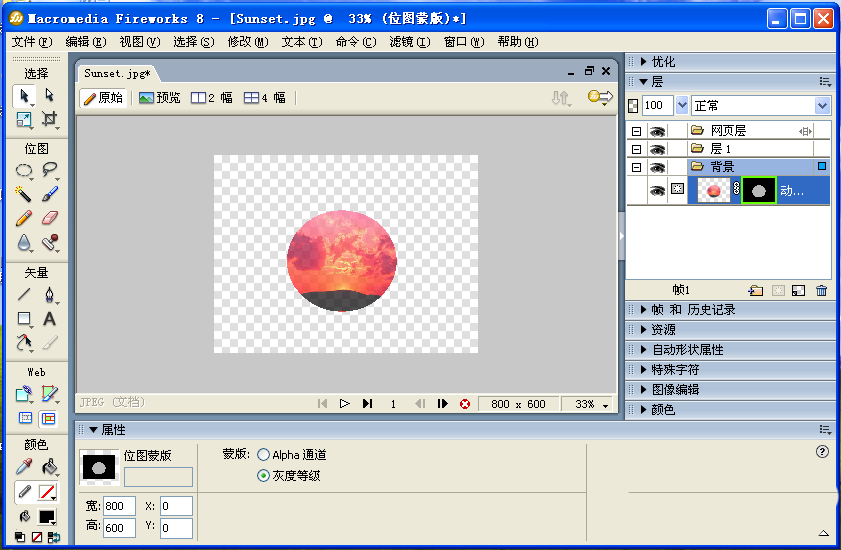
8、然后“修改”--“蒙版”--“组合为蒙版”。

9、现在我们点击底部的“播放”动画,或者一帧一帧查看圆形区域遮蔽效果了。

以上就是Fireworks遮罩的使用方法,希望大家喜欢,请继续关注。
相关推荐:
Fireworks怎么扇形圆形文字? Fireworks文字路径的制作方法
相关内容
- 40个Fireworks学习英文教程_Fireworks教程_平面设计_
- Fireworks教程:绘制夏天清凉折扇_Fireworks教程_平面设计_
- fireworks怎么画大象? fw刷子工具画大象的教程_Fireworks教程_平面设计_
- Fireworks钢笔工具简单钩制破损边缘_Fireworks教程_平面设计_
- Fireworks多边形工具怎么使用?_Fireworks教程_平面设计_
- Fireworks教程:切割导图做漂亮网页_Fireworks教程_平面设计_
- fireworks怎么绘制漂亮的星形?_Fireworks教程_平面设计_
- Fireworks教程:制作网页公告的装饰_Fireworks教程_平面设计_
- Fireworks CS3教程:切片工具切网页模板_Fireworks教程_平面设计_
- fireworks怎么修改字体颜色?_Fireworks教程_平面设计_






